3 règles fondamentales du flux d'utilisateurs :
L'objectif du flux d'utilisateurs doit être clair comme de l'eau de roche
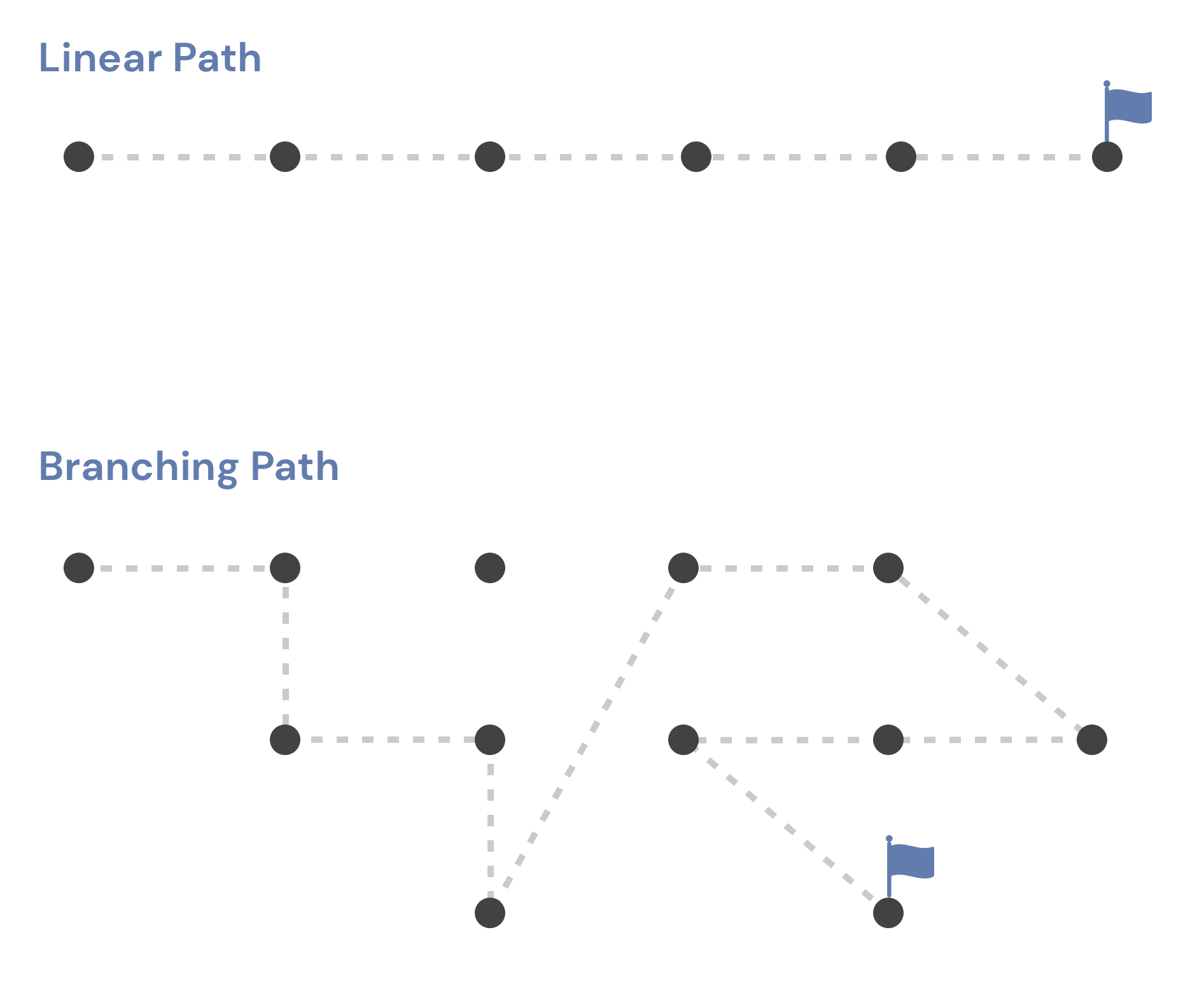
guider l'utilisateur le long d'un chemin unique
Démontrer l'accomplissement d'une tâche souhaitée
Le modèle linéaire s'effondre pour les sites web conçus pour offrir des informations fondées sur des données. Les utilisateurs n'ont plus besoin d'être dirigés vers une autre page après avoir accédé aux sections d'exploration et de découverte les plus importantes. L'objectif est de sortir et d'explorer. Nous ne voulons pas que les utilisateurs quittent cette page, même s'ils ont la possibilité de le faire ; nous voulons qu'ils restent et s'engagent activement.
D'autre part, l'utilisation d'un tableau de bord augmente de façon exponentielle le nombre d'activités possibles. Il y a beaucoup de choses qu'un utilisateur peut faire sur cette page, mais combien d'options y a-t-il ? Comptez le nombre de graphiques, puis multipliez ce nombre par le nombre de filtres dont vous disposez. Pour obtenir ce chiffre, multipliez-le par le nombre de champs triables et/ou d'options disponibles. Cela se transforme rapidement en un labyrinthe de chemins divergents.
Les diagrammes et les graphiques ne donnent pas toujours une image complète des questions complexes. En règle générale, il est préférable de commencer par examiner un seul graphique, puis de le filtrer sur une période spécifique, et ainsi de suite. Découvrir l'information que vous recherchez peut demander du temps et des efforts. La plupart des concepteurs partent du principe que le parcours de l'utilisateur dans un produit est rectiligne lorsqu'ils créent l'expérience utilisateur (UX). Or, la plupart des produits axés sur les données nécessitent un parcours à embranchements.

La complexité et l'imprévisibilité sont les caractéristiques des flux d'utilisateurs ramifiés. C'est un changement bienvenu que de pouvoir explorer des centaines de chemins de découverte différents.
Ces dernières années, les concepteurs UX ont commencé à considérer l'expérience utilisateur comme basée sur la tâche plutôt que sur la personnalité. De nombreux experts UX préconisent un cadre de travail basé sur les tâches à accomplir (JTBD) plutôt que de s'appuyer sur des personas d'utilisateurs stéréotypés.
"La théorie des tâches à accomplir fournit un cadre pour définir, catégoriser, capturer et organiser tous les besoins de vos clients.
La théorie des emplois à réaliser fournit un cadre pour définir, catégoriser, capturer et organiser tous les besoins de vos clients."
Tony Ulwick 2017
https://jobs-to-be-done.com/jobs-to-be-done-a-framework-for-customer-needs-c883cbf61c90
En tant qu'êtres humains, nous disposons d'un temps limité sur cette planète. En raison de ces restrictions, nous ne pouvons utiliser que quelques produits pour accomplir des tâches complexes. Une fois la tâche accomplie, le début, le milieu et la fin de l'histoire sont clairement délimités.
Les produits de visualisation de données peuvent être développés plus efficacement avec l'aide du JTBD. Les gens se tournent vers les données pour accomplir des tâches et atteindre des objectifs qui étaient auparavant hors de leur portée. En revanche, les données comportent leur propre lot de défis. Il n'est pas rare que nous soyons confrontés à plus de questions que de tâches.
Les utilisateurs de logiciels de visualisation de données ont un ensemble prédéterminé de questions auxquelles ils veulent répondre. Si vous regardez des données, c'est que vous avez un objectif précis. Notre travail consiste à anticiper ces questions, afin de créer des ensembles de données qui permettent aux utilisateurs de trouver facilement les informations dont ils ont besoin.
Au début, les questions ne sont pas toujours claires. Pour préparer les ateliers, il est utile d'utiliser des méthodes UX éprouvées telles que les entretiens avec les utilisateurs et la cartographie de l'empathie. Il est possible de décrire le rôle, le désir et la motivation d'un utilisateur à l'aide d'histoires d'utilisateurs.
Raconter des histoires sur les personnes qui utilisent les données peut ouvrir la voie à des discussions sur leurs applications potentielles. En outre, cela permet de mettre en lumière les motivations qui sous-tendent la recherche d'informations spécifiques. Que pouvons-nous faire de ces histoires maintenant ? Chacune d'entre elles peut faire l'objet d'une (ou de plusieurs) question(s). Nous commençons par dresser une liste des caractéristiques de notre site axé sur les données afin de répondre à ces préoccupations et à ces questions.
Le processus de conception commence généralement par une liste de fonctionnalités ! Des esquisses, des wireframes et des maquettes sont ensuite créés pour que tout se passe bien du premier coup.

Cette phase initiale de "découverte" est essentielle pour obtenir le meilleur produit de visualisation de données. La première étape de la création d'une solution consiste à déterminer ce que nous construisons et les questions auxquelles nous devons répondre.
Lorsque vous commencez à développer la visualisation de données, vos premières questions doivent porter sur la valeur qu'elle apporte à vos consommateurs par rapport à leurs objectifs, ainsi que sur la meilleure façon de l'afficher et sur la manière de garantir la qualité de vos données.
À qui s'adressent les données et les informations créées ?
De nombreux utilisateurs peuvent avoir des modèles mentaux préétablis dans le contexte du matériel, qu'il convient d'exploiter pour créer des expériences plus intuitives.
En outre, les questions suivantes peuvent être utiles :
Quel est l'avantage particulier de cette visualisation ?
Quel type d'exploration l'utilisateur pourrait-il choisir ?
Quelle est la méthode la plus efficace pour transmettre les données clés ?
Quels sont les points de données les plus importants ?
Quels modèles mentaux et quelle terminologie peuvent diviser les données en sous-ensembles ?
L'outil doit-il être interactif, dynamique ou simplement présenter des informations pertinentes ?
Comment le tester ?
La deuxième partie de la série abordera de nombreux aspects techniques à prendre en compte lors de la création d'une expérience utilisateur axée sur la la visualisation de données et l'exploration analytique de l'information.



