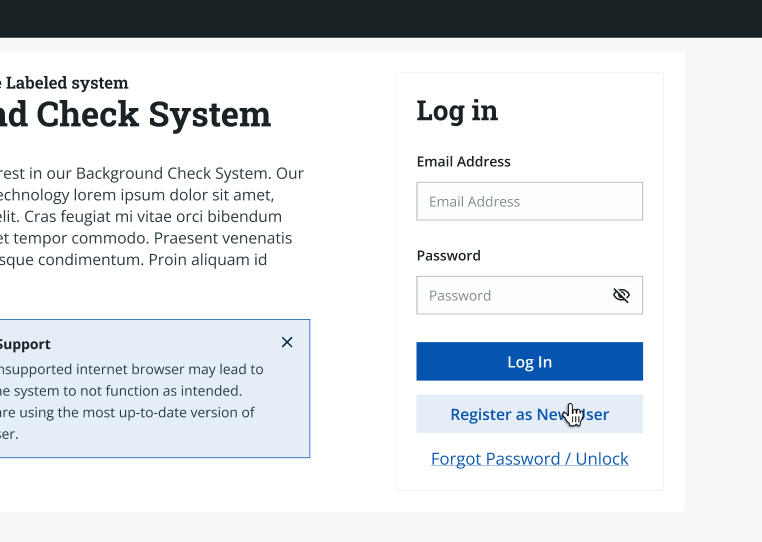
La navigation au clavier comme fonction principale. Pour la plupart des utilisateurs, il est normal de se fier à une souris, mais pour les personnes souffrant d'un handicap moteur, les concepteurs doivent permettre à une application d'être entièrement fonctionnelle au moyen d'un clavier. Cela inclut la navigation et les actions.
Utiliser un étiquetage approprié pour les champs de formulaire. Pour les utilisateurs souffrant de déficiences visuelles (y compris d'autres déficiences), les formulaires peuvent être déroutants s'ils ne sont pas correctement structurés et étiquetés. La structuration des entrées de formulaire dans une disposition verticale permet de s'assurer que la relation entre les étiquettes et les champs de saisie est claire.

Remplacement des images par du texte. Si une application s'appuie sur des images pour transmettre des informations, telles que des icônes pour la navigation ou des illustrations pour la messagerie, les concepteurs doivent fournir un texte de remplacement aux utilisateurs souffrant de déficiences visuelles. Bien que cela soit prévu dans le code HTML du produit, les concepteurs UX peuvent aider les développeurs à fournir le texte alternatif approprié pour transmettre le message qui a été conçu. Les concepteurs peuvent également ajouter des infobulles aux images qui sont indépendantes (sans étiquettes) pour permettre à tous les utilisateurs d'y voir plus clair.
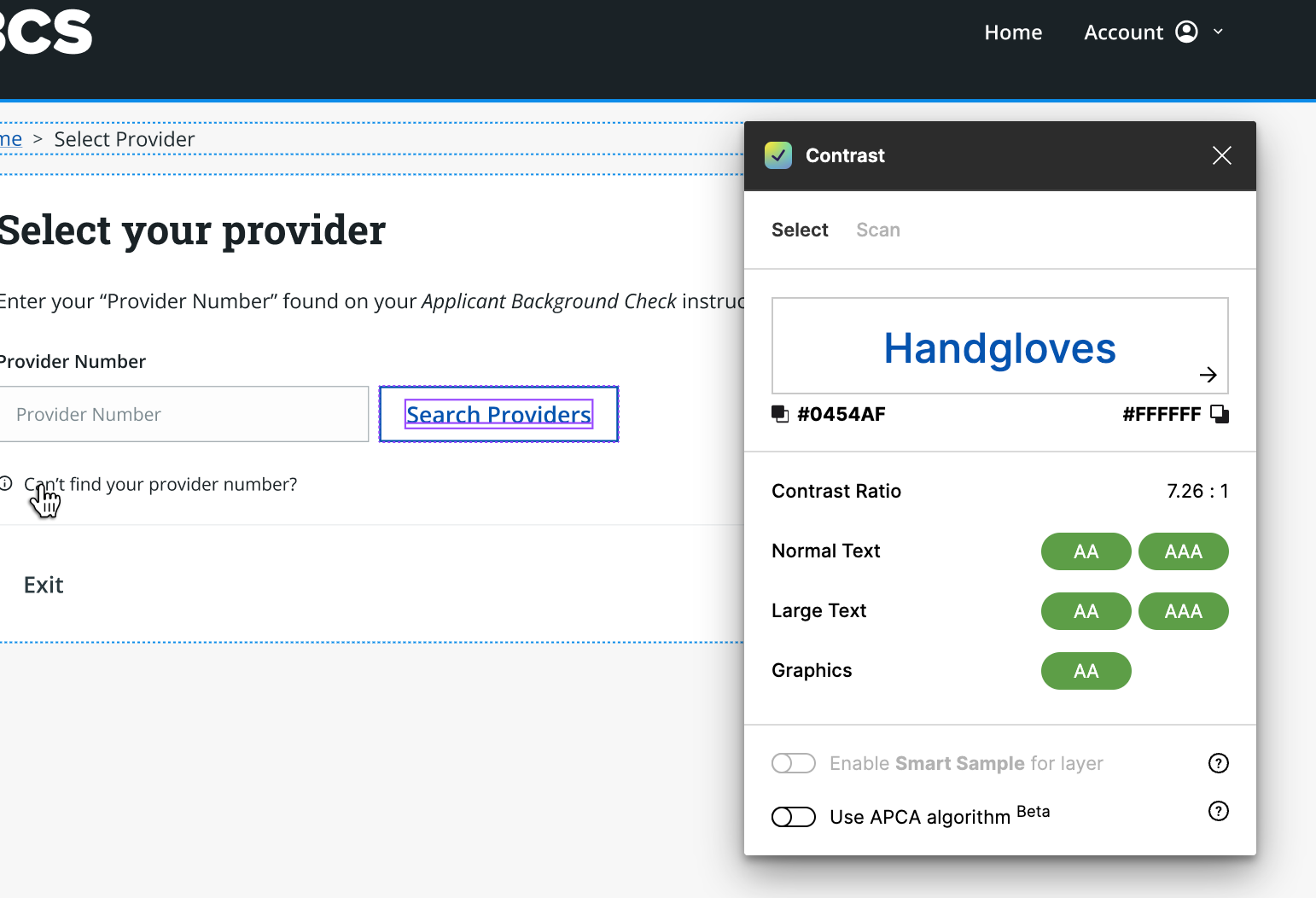
Accessibilité des couleurs et taille des polices. Les contraintes peuvent être un outil utile lors de la conception d'un produit, car elles peuvent obliger le concepteur à créer de manière systématique. Pour tous les utilisateurs, les produits utilisant des couleurs pour véhiculer des messages qui ne respectent pas les normes d'accessibilité WCAG peuvent être source de confusion et de perturbation. Les lignes directrices pour l'accessibilité des contenus web (WCAG) fournissent une norme de test pour les couleurs et les tailles de police sous la forme de trois niveaux (A, AA et AAA) qui peuvent être utilisés comme système de décision. Tous les produits devraient être classés AA au minimum (à l'exception des messages décoratifs), mais dans certains cas, l'objectif devrait être AAA. Ce classement vérifie le rapport entre les couleurs d'avant-plan et d'arrière-plan pour s'assurer qu'un produit est accessible. Avec les couleurs, les lignes directrices fournissent également des règles pour la taille du texte dans différentes circonstances.

Il est de notre responsabilité, en tant que concepteurs et développeurs, de créer des produits conformes pour ouvrir la voie à un avenir accessible, mais dans certains cas, il est nécessaire de suivre ces lignes directrices lorsqu'il s'agit de créer des produits pour des agences gouvernementales qui font l'objet d'un audit. En considérant tous les utilisateurs comme un groupe diversifié, nous pouvons créer des logiciels qui renforcent les capacités et continuent à promouvoir un avenir accessible.
Faisons de l'accessibilité une priorité ! Contactez-nous pour commencer votre voyage vers un monde numérique inclusif.
Notez que de nombreuses recommandations des WCAG n'ont pas été mentionnées. Si vous êtes en train de créer un produit accessible, ou si vous en êtes au stade de la planification, je vous recommande de commencer à explorer les lignes directrices dès aujourd'hui.




