Para entender cómo crear un widget personalizado, necesitamos entender qué elementos son necesarios. Dado que el SAC vive en un navegador web, requiere el uso de código HTML, hojas de estilo en cascada (CSS) y JavaScript (JS) para interpretar y mostrar los cuadros de mando.
Para crear un widget personalizado, se le pedirá que proporcione:
La lógica para el widget utilizando un archivo JS.
La apariencia definida del widget utilizando un archivo CSS.
SAC utilizará un archivo JSON para proporcionar más detalles, como el uso de la función JavaScript y el suministro de los parámetros, variables o activadores necesarios.
Para utilizar un widget personalizado, es necesario añadir los archivos JS y CSS a la página web. Github es una plataforma habitual para localizar el código necesario para los widgets personalizados de SAC.
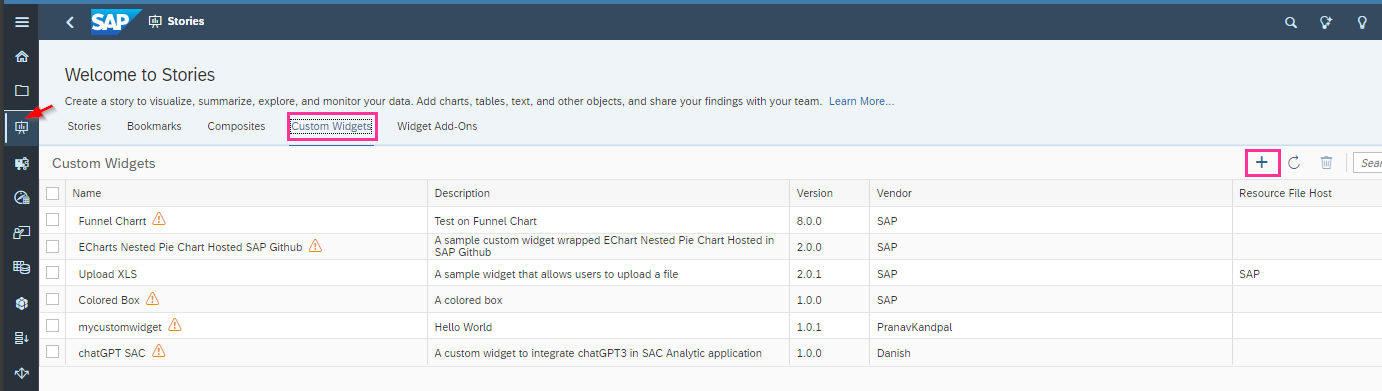
Si localiza un código de widget personalizado que le gustaría utilizar, navegue hasta el icono "Historias" en su inquilino de SAP Analytics Cloud y haga clic en el menú "Widget personalizado" y haga clic en "+".

Seleccione su archivo JSON (que contiene los componentes web para llamar a JS desde la URL del host web) y cárguelo.
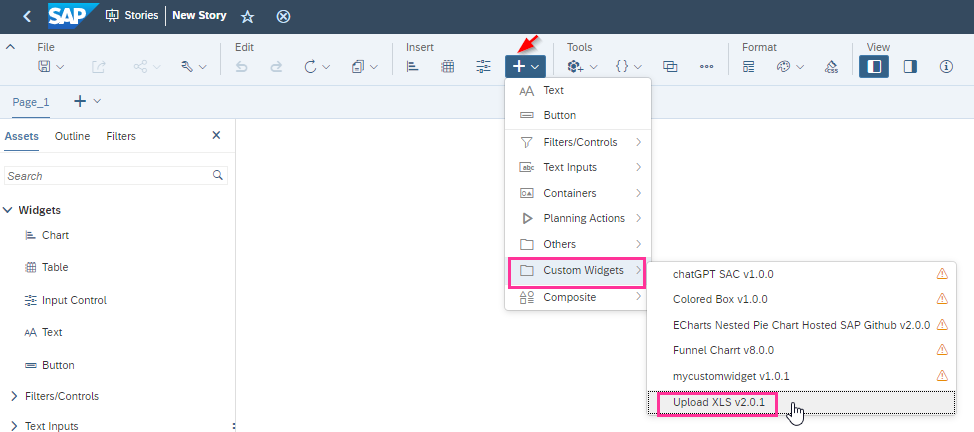
Una vez cargado el widget, lo llamaremos en la historia.

Y a partir de aquí los siguientes pasos, podrían ser llamar a las funciones creadas en JS a través de diferentes eventos y añadir los parámetros necesarios para la lógica creada en JS.
Los widgets personalizados en SAC son herramientas poderosas, que requieren un esfuerzo mínimo y pueden proporcionar el máximo rendimiento para los usuarios en términos de funcionalidad específica y experiencia de usuario. Para obtener más información, consulte Guía para desarrolladores de widgets personalizados de SAP Analytics Cloud o póngase en contacto con nosotros hoy mismo.



