3 Reglas fundamentales del flujo de usuarios:
El propósito del flujo de usuarios debe ser muy claro
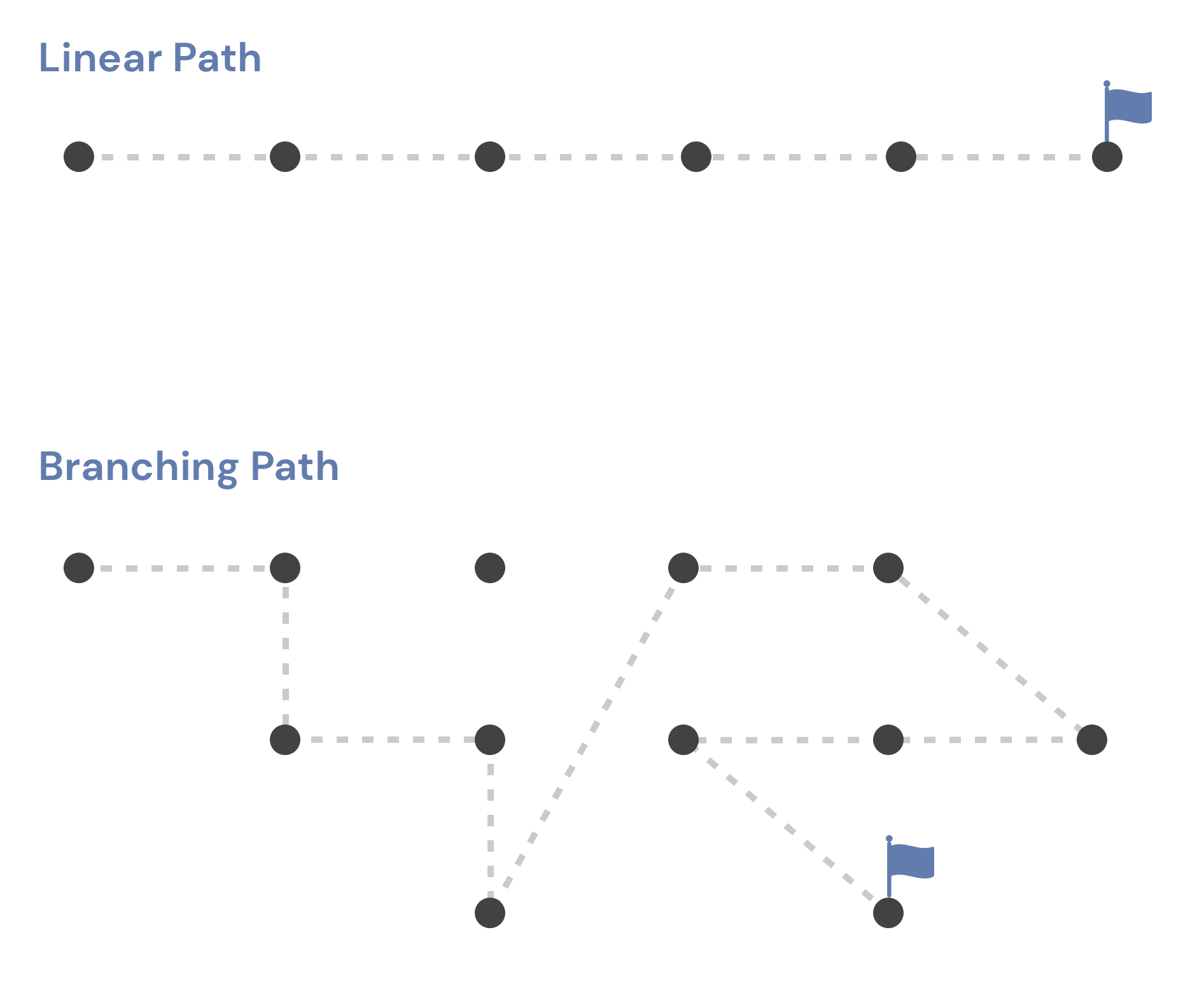
Guiar al usuario por un único camino
Demostrar la realización de una tarea deseada
El modelo lineal se rompe en los sitios web diseñados para ofrecer información basada en datos. Los usuarios ya no necesitan ser dirigidos a otra página después de acceder a las secciones más críticas de exploración y descubrimiento. El objetivo es salir y explorar. No queremos que los usuarios abandonen esta página, aunque tengan la opción de hacerlo; nos gustaría que se quedaran y participaran activamente.
Por otro lado, el uso de un panel de control amplía exponencialmente el número de actividades que se pueden realizar. Hay muchas cosas que un usuario puede hacer en esta página, pero ¿cuántas opciones hay? Cuente el número de cuadros y multiplíquelo por el número de filtros que tiene. Para obtener esta cantidad, multiplícala por el número de campos ordenables y/o toggles que tienes disponibles. Rápidamente se convierte en un laberinto de caminos divergentes.
Los cuadros y gráficos no siempre revelan la imagen completa de las cuestiones complejas. Como regla general, lo mejor es empezar por ver un solo gráfico, filtrarlo después a un periodo de tiempo específico, y así sucesivamente. Descubrir la información que buscas puede llevar tiempo y esfuerzo. La mayoría de los diseñadores asumen que el recorrido de un usuario a través de un producto es recto cuando crean su experiencia de usuario (UX). La mayoría de los productos basados en datos requieren un recorrido ramificado.

La complejidad y la imprevisibilidad son las características de los flujos de usuario ramificados. Es un cambio bienvenido poder explorar cientos de caminos diferentes de descubrimiento.
En los últimos años, los diseñadores de UX han empezado a considerar la experiencia del usuario como algo basado en la tarea más que en la personalidad. Muchos expertos en UX abogan por un marco Jobs to Be Done (JTBD) en lugar de basarse en personajes de usuario estereotipados.
"La teoría Jobs-to-be-Done proporciona un marco para definir, categorizar, capturar y organizar todas las necesidades de sus clientes.
La Teoría Jobs-to-be-Done proporciona un marco para definir, categorizar, capturar y organizar todas las necesidades de tus clientes."
Tony Ulwick 2017
https://jobs-to-be-done.com/jobs-to-be-done-a-framework-for-customer-needs-c883cbf61c90
Nosotros, como humanos, tenemos una cantidad limitada de tiempo en este planeta. Debido a estas restricciones, solo podemos utilizar unos pocos productos para completar tareas complicadas. Una vez completada la tarea, el principio, el medio y el final de la historia están claramente delineados.
Los productos de visualización de datos pueden desarrollarse más eficazmente con la ayuda del JTBD. La gente recurre a los datos para completar tareas y alcanzar objetivos que antes estaban fuera de su alcance. Por el contrario, los datos conllevan sus propios retos. No es raro que nos enfrentemos a más preguntas que tareas.
Los usuarios de software de visualización de datos tienen un conjunto predeterminado de preguntas a las que quieren dar respuesta. Si estás mirando datos, lo haces porque tienes un objetivo específico. Nuestro trabajo consiste en anticiparnos a estas preguntas, de modo que creamos conjuntos de datos que facilitan a los usuarios encontrar la información que necesitan.
Al principio no siempre está claro cuáles son las preguntas. Para preparar los talleres, resulta útil utilizar métodos de UX de eficacia probada, como las entrevistas a usuarios y los mapas de empatía. Es posible describir la función, el deseo y la motivación de un usuario mediante historias de usuario.
Contar historias sobre las personas que utilizan los datos puede poner en marcha el debate sobre sus posibles aplicaciones. Además, ilumina las motivaciones que subyacen a la búsqueda de conocimientos específicos. ¿Qué podemos hacer ahora con estas historias? A cada uno de ellos se le puede formular una pregunta (o varias). Empezamos por crear una lista de características para nuestro sitio web basado en datos para abordar estas preocupaciones y preguntas.
El proceso de diseño suele comenzar con una lista de características. A continuación, se crean bocetos, wireframes y maquetas para hacerlo bien a la primera.

Esta fase inicial de "descubrimiento" es fundamental para obtener el mejor producto de visualización de datos. El primer paso en la creación de una solución es averiguar qué estamos construyendo y qué preguntas necesitamos responder.
Sus primeras preguntas al empezar a desarrollar la visualización de datos deben ser sobre el valor que proporciona a sus consumidores sobre sus objetivos, así como la mejor manera de mostrarlos y cómo asegurarse de que sus datos son de alta calidad.
¿Para quién se crean los datos y la información?
Muchos usuarios pueden tener modelos mentales preestablecidos en el contexto del material que deben aprovecharse para crear experiencias más intuitivas.
Además, las siguientes preguntas pueden ser beneficiosas:
¿Qué beneficio concreto aporta esta visualización?
¿Qué tipo de exploración podría elegir un usuario?
¿Cuál es el método eficiente y eficaz para transmitir los datos clave?
¿Qué datos son los más importantes?
¿Qué modelos mentales y terminología pueden dividir los datos en subconjuntos?
¿Debe ser interactivo, dinámico o simplemente presentar información relevante?
¿Cómo puede ponerse a prueba?
La segunda parte de la serie abordará muchos aspectos técnicos a tener en cuenta a la hora de crear una experiencia de usuario centrada en la visualización de datos y la exploración analítica de la información.



