Navegación con el teclado como función principal. Para la mayoría de los usuarios, depender de un ratón es lo esperado, pero para las personas con deficiencias motoras, los diseñadores necesitan permitir que una aplicación sea totalmente funcional a través de un teclado. Esto incluye la navegación y las acciones.
Etiquetar correctamente los campos de los formularios. Los formularios pueden resultar confusos para los usuarios con deficiencias visuales (o de otro tipo) si no están bien estructurados y etiquetados. Estructurar las entradas de los formularios en un diseño vertical puede garantizar que la relación entre etiquetas y campos de entrada sea clara.

Texto alternativo a las imágenes. Si una aplicación se basa en imágenes para transmitir información, como iconos para la navegación o ilustraciones para los mensajes, los diseñadores deben ofrecer texto alternativo a los usuarios con discapacidad visual. Aunque esto se promulga en el HTML del producto, los diseñadores de UX pueden ayudar a los desarrolladores a proporcionar el texto alternativo adecuado para transmitir el mensaje que se ha diseñado. Los diseñadores también pueden añadir información sobre herramientas a las imágenes independientes (sin etiquetas) para ofrecer claridad a todos los usuarios.
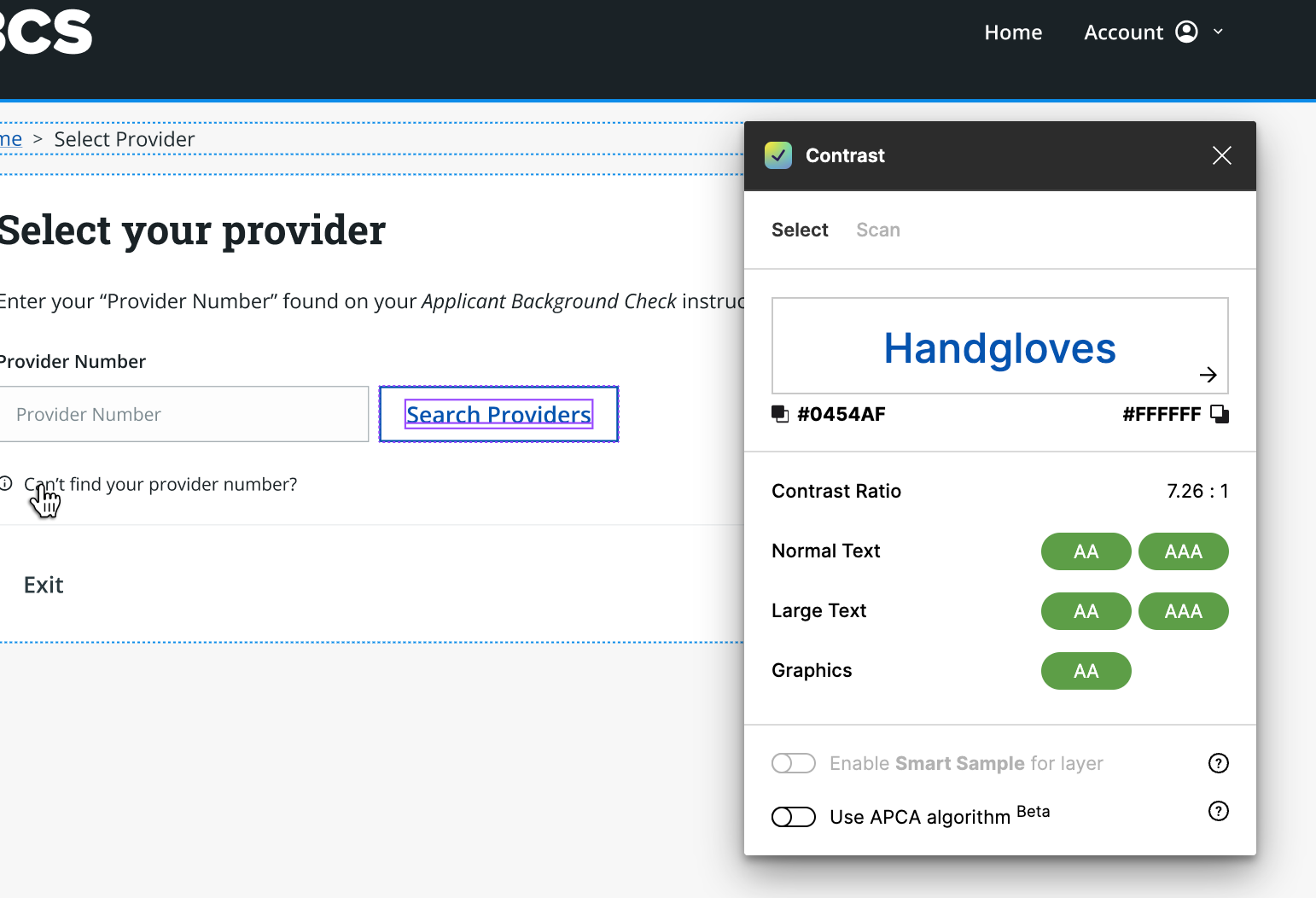
Accesibilidad del color y tamaños de letra. Las restricciones pueden ser una herramienta útil a la hora de configurar un producto, ya que pueden obligar al diseñador a crear de forma sistemática. Para todos los usuarios, los productos que utilizan colores para transmitir mensajes que no cumplen las normas de accesibilidad WCAG pueden resultar confusos y molestos. Las Pautas de Accesibilidad al Contenido en la Web (WCAG) proporcionan un estándar de pruebas para colores y tamaños de fuente en forma de 3 niveles (A, AA y AAA) que pueden utilizarse como sistema de decisión. Todos los productos deben calificarse como AA como mínimo (con excepciones a los mensajes decorativos), pero en algunos casos, AAA debe ser el objetivo. Esta clasificación comprueba la relación entre los colores de primer plano y de fondo para asegurarse de que un producto es accesible. Además de los colores, las directrices también establecen normas sobre el tamaño del texto en distintas circunstancias.

Como diseñadores y desarrolladores, tenemos la responsabilidad de crear productos que cumplan las normas para dar paso a un futuro accesible. necesario seguir estas directrices cuando se crean productos para organismos gubernamentales que son auditados. Si consideramos a todos los usuarios como un grupo diverso, podemos crear software que potencie y siga promoviendo un futuro accesible.
Hagamos de la accesibilidad una prioridad. Ponte en contacto con nosotros para comenzar tu viaje hacia un mundo digital inclusivo.
Tenga en cuenta que hay muchas recomendaciones establecidas en las WCAG que no se han mencionado. Si está en proceso de crear un producto accesible, o en fase de planificación, le recomiendo que empiece a explorar las directrices hoy mismo.




